كلنا نعرف أن إنشاء قوالب فرعية في ووردبريس هي وسيلة جد ذكية لعمل تصميم مخصص مبني على قالب آخر نسميه، بهذا نتفادى فقدان التغييرات والتخصيصات عند تحدث القالب الرئيسي أو ما يسمى بالقالب الأب. رغم أن إنشاء قوالب فرعية في وودبريس هو أمر سهل جدا وسلس إلا أن بعض المستخدمون يجدون صعوبة في ذلك وخصوصا أولئك الذين لا يجيدون التعامل مع لغات الويب الأساسية.
إذا كنت من الذين يفضلون عدم لمس الملفات وكتابة الأكواد هناك طريقة رائعة لإنشاء وإعداد قالب ابن دون كتابة ولا سطر واحد من الكود.
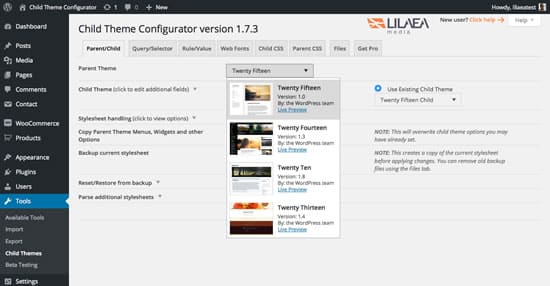
بفضل إضافة Child Theme Configurator التي هي إضافة مجانية متوفرة في المستودع الرسمي لإضافات ووردبريس تمكنك من إنشاء قوالب فرعية انطلاقا من أي قالب ووردبريس منصّب في موقعك.
بعد إنشاء القالب الابن يمكنك التعديل على التنسيقات، إضافة إعدادات وخصائص جديدة للقالب الابن وحتى نسخ أي ملف تريده من القالب الأب إلى القالب الفرعي دون الخروج من لوحة تحكم ووردبريس.

أحسن ما في الموضوع هو أن الإضافة لا تغيّر أي شيء في القالب الأب، مباشرة بعد الانتهاء من إعداده يمكن تفعيل القالب الابن من مدير قوالب ووردبريس كأي قالب عادي 🙂