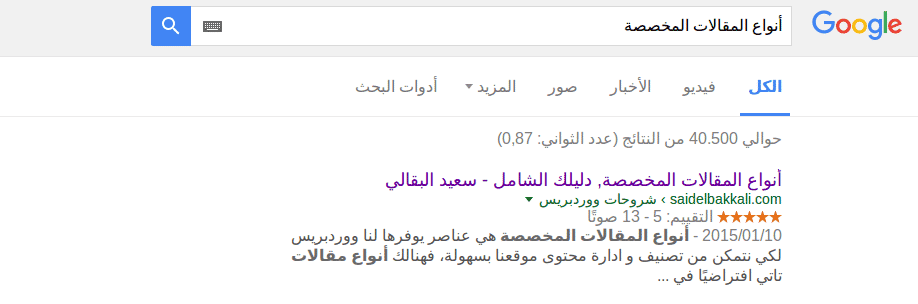
منذ فترة وأنا أستقبل أسئلة عبر البريد اﻹلكتروني أو من خلال التعليقات حول الطريقة التي أستعملها لوضع نجوم تقييم المقالات وكيفية إظهارها في قوقل، لهذا السبب قررت كتابة هذه التدوين التي سأحاول من خلالها شرح الطريقة التي أستعملها بالتفصيل، اﻹضافة التي أستعملها أنا التي هي إضافة WP-PostRatings.

إضافة WP-PostRatings ليست هي اﻹضافة المجانية الوحيدة التي تمكّن من وضع نجوم التقييم، لكن حسب رأيي هي أفضل إضافة في مجالها لكونها تمنح حرية كاملة في التخصيص ولا تثقل كاهل الموقع بكثرة اﻹعدادات والتنسيقات وملفات الجافا سكربت كما هو الحال مع أغلب اﻹضافات …
تنصيب وإعداد إضافة WP-PostRatings
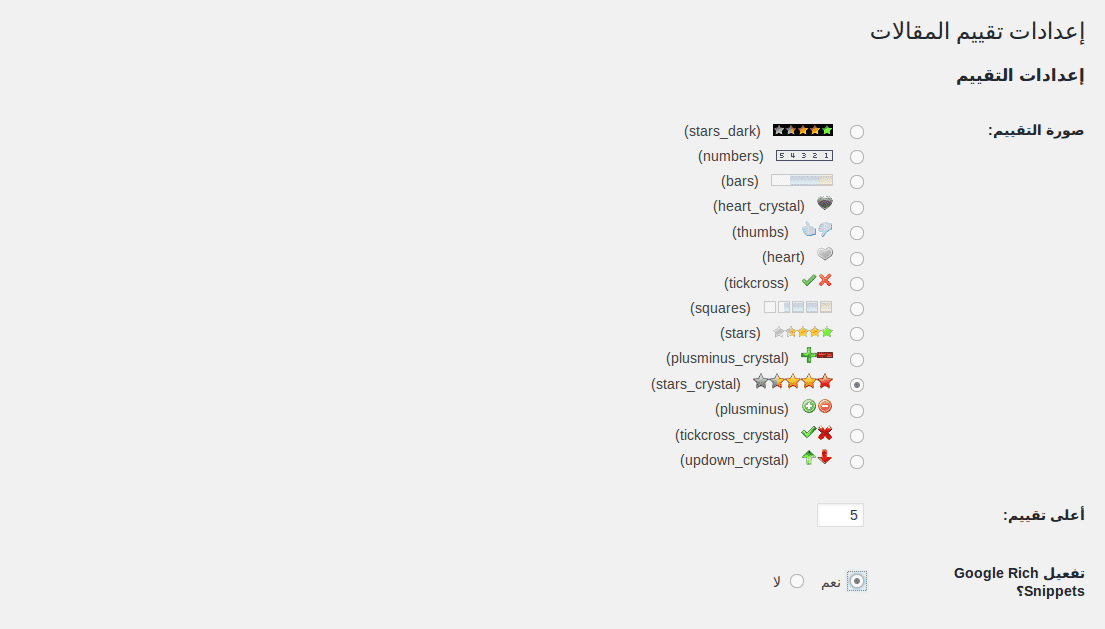
أول شيء نقوم به هو تنصيب اﻹضافة، بعدها نتوجه إلى التقييم => إعدادات التقييم ونقوم باختيار صورة التقييم التي نريدها، ثم نقوم بتحديد رقم أعلى تقييم نريده لمواضيعنا وبعدها تفعيل خاصية Google Rich Snippets لكي تتمكن عناكب قوقل من أرشفة وعرض نجوم التقييمات بجانب روابط مقالاتنا في نتائج البحث.
هذه صورة لﻹعدادات التي أعتمدها أنا في موقي

باقي اﻹعدادت هي اختيارية ويمكن ﻷي شخص ضبطها حسب ذوقه ورغبته.
عرض نظام التقييم للمقالات
اﻵن وصلنا ﻷهم مرحلة وهي عرض نظام التقييمات في أسفل المقالات. في صفحة اﻹضافة على المستدع الرسمي لووردبريس، المطور يوفر لنا أكواد جاهزة لكي نتمكن من استعمالها وعرض التقييمات في أي مكان نريده من القالب.
مثلا لعرض التقييمات في المقالات يمكننا وضع هذا الكود داخل اللوب (Loop):
if ( function_exists( 'the_ratings' ) ) {
the_ratings();
}الكود بكل بساطة يقوم بالتحقق من وجود الوظيفة the_ratings() وبعدها تفعيلها في القالب.
لكن، رغم بساطة الكود قد يواجه البعض، خصوصا المبتدئين في ووردبريس صعوبة في إضافته إلى قالبهم، لهذا قمت بعمل كود خاص لكي يتمكن أي شخص من إضافة التقييمات لموقعه بطريقة أبسط وأسهل.
الكود الذي عملته هو التالي:
if ( function_exists( 'the_ratings' ) && ! function_exists( 'sb_post_ratings' ) ) {
function sb_post_ratings( $content ) {
if ( is_singular( 'post' ) ) {
ob_start();
echo '<div class="sb-post-ratings">';
echo '<h3 class="sb-post-ratings-title">لا تذهب دون ترك تقييمك للموضوع</h3>';
the_ratings();
echo '</div>';
$output = ob_get_clean();
}
$content = $content . $output;
return $content;
}//end sb_post_ratings()
function sb_ratings_styles() {
echo '<style>
.sb-post-ratings {<br />
background: #E5E5E5;<br />
border: 0.125em solid #666666; /* 2/16 */<br />
border-radius: 0.313em; /* 5/16 */<br />
text-align: center;<br />
padding: 1.25em; /* 20/16 */<br />
}<br />
</style>';
} // End function sb_ratings_styles.
add_action( 'wp_head', 'sb_ratings_styles' );
add_filter( 'the_content', 'sb_post_ratings', 10, 1 );
}// End if().
في البداية قمت بالتحقق من وجود الوظيفة the_ratings() لتفادي حدوث خطأ إذا تعطّلت اﻹضافة ﻷي سبب، أي أن هذا الكود فقط سيعمل إذا كانت إضافة WP-PostRatings مفعّلة، وفي نفس الوقت تأكدت من عدم وجود وظيفة باسم sb_post_ratings() لتفادي حدوث تضارب الوظيفة التي سأقوم بإنشائها مع وظيفة أخرى موجودة بنفس الاسم.
محتوى الوظيفة اﻷولى وهدفها مفهوم، في البداية قمت بالتحقق من ظهور التقييمات فقط في المقالات بواسطة الوظيفة is_singular() و و بعدها وضعت التقييمات داخل div وإعطائه class أسميته sb-post-ratings لكي أتمكن من التحكم في تنسيقاته عن طريق ال css تم وضعت عنوان للتقييمات وبعدها عرض قمت التقييمات، وفي اﻷخير قمت بتخزين محتوى الوظيفة في متغيّر أسميته $output وبعدها قمت بإضافة هذا المتغيّر في آخر محتوى المقالات. الوظيفة الثانية الهدف منها هو إضافة التنسيقات حيث يمكنك التعديل عليها حسب رغبتك، في اﻷخير قمت بإضافة الوظيفة اﻷولى إلى فلتر the_content والدالة الثانية للخطاف wp_head.
تغيير Schema تقييم المقالات
اﻹضافة افتراضيا تستعمل ال http://schema.org/Article وهذا شيء جيد إذا كان محتوى موقعك عبارة عن مدونة، لكن يمكنك تغيير ذلك بسهولة باستعمال الفلتر wp_postratings_schema_itemtype
مثلا إذا كان موقعك محتواه إخباري يمكنك تغيير Article إلى NewsArticle بهذا الكود:
function wp_postratings_schema_itemtype($itemtype) {
return 'itemscope itemtype="https://schema.org/NewsArticle"';
}
add_filter('wp_postratings_schema_itemtype', 'wp_postratings_schema_itemtype');للمزيد من المعلومات حول Schema Microdata قم بزيارة مشروع schema.org.
كل الكود الي ذكرت في هذه التدوينة يجب وضعه في ملف functions.php للقالب المفعّل أو إضافتك المخصصة.
إلى هنا أكون قد وصلت لنهاية هذه التدوينة، أتمنا أن تكون قد استفدت منها وإذا واجهتك أية مشكلة أو كان لديك أي استفسار المرجو تركه من خلال التعليقات.
شكراً على الزيارة 🙂