موضوعنا اليوم هو حول طريقة تعيين صورة بارزة تلقائيا للمقالات في ووردبريس، وذلك ردا على سؤال أحد زوار الموقع في تدوينة فرض صورة بارزة الذي هو التالي:
كنت استخدم قالب Goodnews والصور المصغرة تظهر في الموضوع تلقائيا طبعا ريحني من استخدام الصورة البارزة الان نصبت قالب صحيفة ولا يدعم timthumb يعني احتاج تحديث 1000 مقال ووضع صور بارزة وهذا يأخذ وقت وجهد بحثت عن حلول ولم أجد هل لديك حل لهذه المشكلة.
في هذه الحالة وضع صور بارزة لكل المقالات يدويا قد يكون أمر مرهقا جدا… لكن لحسن الحظ في ووردبريس دائما هناك حلول سهلة لكل شيء تقريبا.
هناك عدة طرق لحل هذه المشكلة لكن في هذه التدوينة سأتطرق لشرح إثنين منهم:
وضع صورة بارزة تلقائيا بواسطة كود.
فقط عليك وضع هذا الكود في ملف functions.php أو لإضافتك المخصصة
function sb_auto_post_thumbnail() {
global $post;
$already_has_thumb = has_post_thumbnail($post->ID);
if (!$already_has_thumb) {
$attached_image = get_children(
array(
'numberposts' => '1',
'post_parent' => $post->ID,
'post_type' => 'attachment',
'post_mime_type' => 'image',
)
);
if ($attached_image) {
foreach ($attached_image as $attachment_id => $attachment) {
set_post_thumbnail($post->ID, $attachment_id);
}
} else {
set_post_thumbnail($post->ID, '1638');
}
}
}
add_action('save_post', 'sb_auto_post_thumbnail');بعدها قم بإستبدل الرقم 1638 (السطر 20) بالرقم المعرف (ID) الخاص بالصورة التي تريد أن تكون كصورة بارزة افتراضية للمقالات التي لا تحتوي على أي صورة.
طريقة معرفة ID الصور
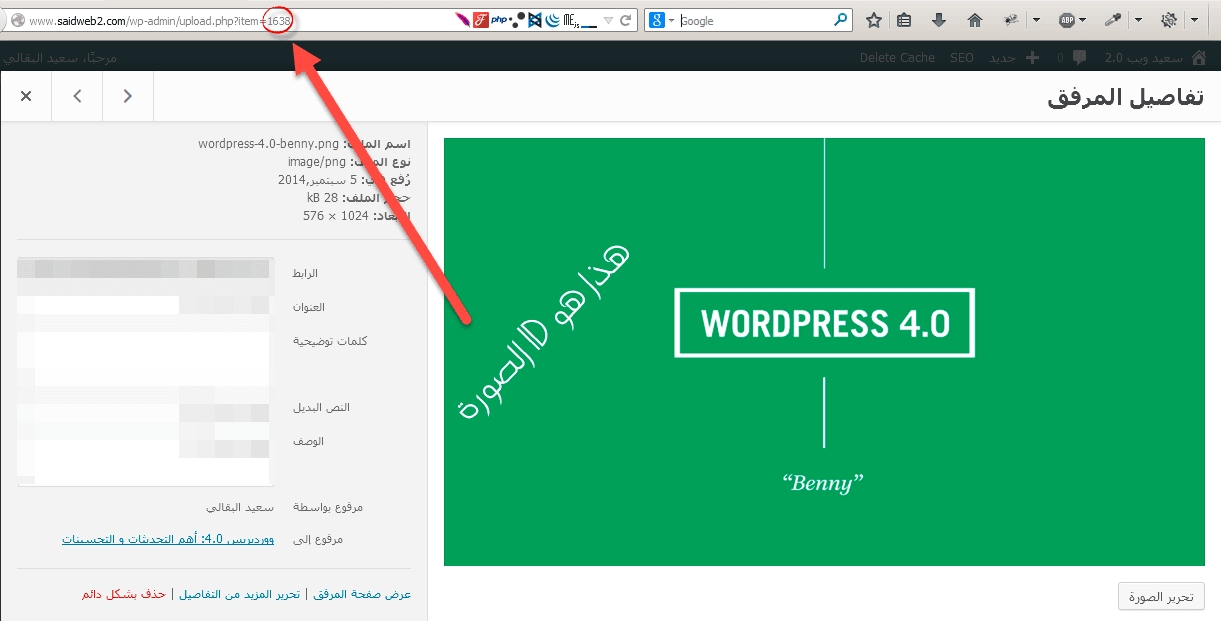
لمعرفة معرفة ID أي صورة فقط عليك الدخول إلى مكتبة الوسائط بعدها النقر على الصورة التي تريد أخد رقمها المعرف (ID) وسيظهر لك هذا الأخير في آخر الرابط كما هو واضح في الصورة.

شرح الكود
أولا نقوم بالتحقق من وجود أو عدم وجود صورة بارزة من خلال الوظيفة has_post_thumbnail($post->ID) وتخزين النتيجة في المتغير $already_has_thumb
$already_has_thumb = has_post_thumbnail($post->ID);في حالة عدم وجود صورة بارزة نقوم باستخراج أول صورة موجودة في المقال بواسطة الوظيفة get_children()
if ( !$already_has_thumb) {
$attached_image = get_children(
array(
'numberposts' => '1',
'post_parent' => $post->ID,
'post_type' => 'attachment',
'post_mime_type' => 'image',
)
);بعدها نقوم بتعيين الصورة المستخرة كصورة بارزة للمقالة.
if ($attached_image) {
foreach ($attached_image as $attachment_id => $attachment) {
set_post_thumbnail($post->ID, $attachment_id);
}
}وفي حالة عدم توفر أي شرط، أي عدم وجود لا صورة بارزة ولا أي صورة داخل المقال نقوم بإظهار الصورة الافتراضية.
//
else {
set_post_thumbnail($post->ID, '1638');
}وفي الأخير نقوم بإضافة الوظيفة التي قمنا بإنشائها إلى الخطافات save_post المناسبة بواسطة الوظيفة add_action.
add_action('save_post', 'sb_auto_post_thumbnail');وضع صورة بارزة تلقائيا بواسطة إضافة.
إذا لم تكن لديك الخبرة الكافية للتعامل مع الكود البرمجي، بإمكانك استعمال إضافة Automatically set 1st image as featured
هذه الإضافة تقوم بنفس عمل الكود السابق لكنها لا تتوفر على خاصية الصورة الافتراضية، أحسن ما فيها هو أنها لا تحتاج لأي تعديل أو إعداد.
في الأخير أقترح عليك تنصيب إضافة Regenerate Thumbnails التي تقوم بإعادة توليد الصور المصغّرة لكي تتوافق مع القياسات المعتمد في القالب المفعّل.