عندما نقوم بإنشاء موقع أو مدونة، عادة ما نقوم بوضع وضائف لكي يتم استعمالها من طرف الزوار كأزرار المشاركة في مواقع التواصل، نموذج البحث، نماذج الاشتراك في بريد المراسلات، مقالات ذات صلة… وذلك لزيادة تفاعل الزوار مع موقعنا.
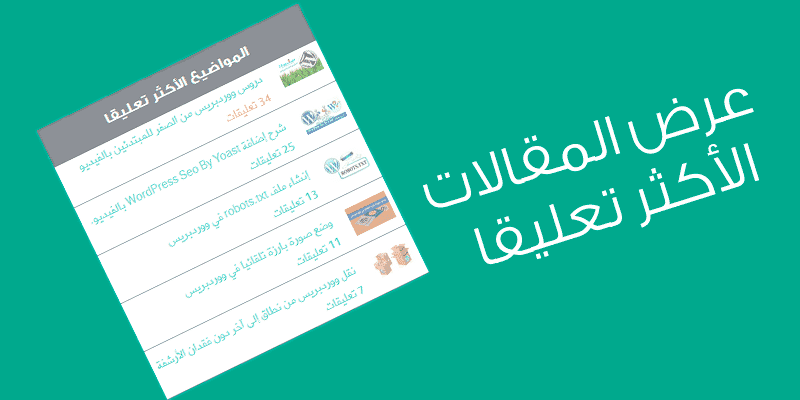
في هذه المقالة سنقوم بالتعرف على واحدة من أهم الأشياء التي تشجع الزوار على التفاعل مع الموقع وهي عرض المقالات الأكثر تعليقا. يمكننا الحصول على ذلك بطريقتين، الأولى يدوية والاخرى بواسطة إضافة.

عرض المقالات الأكثر تعليقا دون إضافة
أول ما سنقوم به هنا هو إضافة هذا الكود الذي هو عبارة عن وضيفة تقوم باستخراج المقالات الأكثر تعليقا، إلى ملف functions.php أو إلى إضافتك المخصصة.
/**
* Display top commented posts.
*
* @package saidelbakkali.com
*
* @author Said El Bakkali
*/
if ( ! function_exists( 'sb_top_commented_posts' ) ) {
/**
* Display most commented posts en the Front-End.
*/
function sb_top_commented_posts() {
$sb_top_commented_posts = get_transient( 'sb_top_commented_posts_cache' );
if ( false === $sb_top_commented_posts ) {
// WP_Query arguments.
$args = array(
'post_status' => array( 'publish' ),
'posts_per_page' => '5' + count( get_option( 'sticky_posts' ) ),
'orderby' => 'comment_count',
);
// The Query.
$sb_top_commented_posts = new WP_Query( $args );
set_transient( 'sb_top_commented_posts_cache', $sb_top_commented_posts, DAY_IN_SECONDS );
}
// The Loop.
if ( ! is_wp_error( $sb_top_commented_posts ) && $sb_top_commented_posts->have_posts() ) {
// Start output buffering.
ob_start();
echo '<ul class="sb-top-commented-posts">';
while ( $sb_top_commented_posts->have_posts() ) {
$sb_top_commented_posts->the_post();
echo '<li>';
echo '<figure class="sb-top-commented-posts-thumbnail">';
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'sb-top-commented-posts' );
}
echo '</figure>';
echo '<div class="content">';
the_title( '<h3 class="sb-top-commented-posts-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
comments_popup_link(
__( 'No comments yet', 'text-domain' ),
__( '1 comment', 'text-domain ' ),
__( '% comments', 'text-domain' ),
'comments-link sb-top-commented-posts-comments-link',
__( 'Comments are off for this post', 'text-domain' )
);
echo '</div></li>';
}
echo '</ul>';
$output = ob_get_clean();
// Return output.
return $output;
}
// Restore original Post Data.
wp_reset_postdata();
}
}
/**
* Delete transient from wp_options when comment count has been updated.
*/
function invalidate_sb_top_commented_posts_cache() {
delete_transient( 'sb_top_commented_posts_cache' );
}
add_action( 'wp_update_comment_count', 'invalidate_sb_top_commented_posts_cache' );
بعدها نصل إلى مرحلة عرض الدالة في القالب، يمكننا عمل ذلك بعدة طرق وهي تتغير حسب المكان الذي نريد أن نظهرها فيه، مثلا لإظهار المقالات الأكثر تعليقا في أي مكان من القالب يمكننا استعمال هذه الدالة، مثلا سنضعها في ملف sidebar.php لإظهارها في القائمة الجانبية.
<?php echo sb_top_commented_posts(); ?>كذلك يمكننا الحصول على نفس النتيجة بإنشاء كود قصير للدالة لكي نتمكن من استعماله في أي مكان نريده، وذلك بوضع هذا الكود تحت الكود الأول.
// Create shortcode.
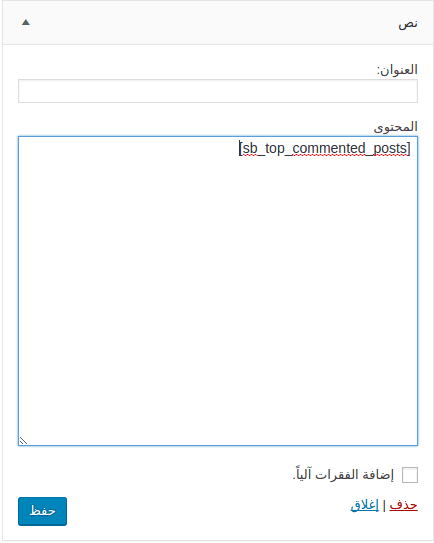
add_shortcode('sb_top_commented_posts', 'sb_top_commented_posts');الكود القصير الذي سنحصل عليه هو [sb_top_commented_posts] أنا في هذا الموقع أستعمل نفس الكود القصير لعرض المواضيع الأكثر تعليقا وذلك من خلال وضعه في ودجت “نص”.

لكن إذا كنت تريد عرض الدالة تحت كل المقالات، أسهل طريقة هي استعمال واحد من الفترات الأكثر استعمالا في ووردبريس وهو the_content وذلك بوضع هذا الكود في ملف functions.php أو إضافتك المخصصة.
function sb_top_commented_after_posts( $content ) {
$content .= sb_top_commented_posts();
return $content;
}
add_filter( 'the_content', 'sb_top_commented_after_posts' );
في حالة أردت عرض المقالات اﻷكثر تعليقا في صفحة المقالة فقط يمكنك استعمال الدالة الشرطية is_singuler('post').
في الأخير يجب إضافة تنسيقات بسيطة إلى ملف css حسب ذوقك، سأضع هنا التنسيقات التي أستعملها أنا كمثال:
/*
المواضيع الأكثر تعليقا
*/
.sb-top-commented-posts ul li {
border-bottom:1px solid #4C5F70;
padding-bottom:3px;
}
.sb-top-commented-posts ul li:after {
clear:both;
}
.sb-top-commented-posts img {
padding:3px;
margin:3px;
float:right;
}عرض المقالات الأكثر تعليقا بواسطة إضافة.
إذا كنت لا تحب الأكواد وتريد تجنب ارتكاب الأخطاء، أو أنك من الذين يفضلون الأشياء الجاهزة لربح الوقت، أقترح عليك هاتين الإضافتين:
nrelate Most Popular (هذه الإضافة لم تعد متوفرة في المستودع الرسمي لإضافات ووردبريس) هذه الإضافة تمكنك من عرض المقالات الأكثر شعبية بأربع طرق
- عرض المقالات تلقائيا قبل أو بعد المقالات
- استعمال الكود القصير
[nrelate-popular]في أي مكان تريده - استعمال ودجت لإظهار المقالات في القوائم الجانبية
- استعمال الدالة
nrelate_popular()في أي مكان من القالب
Popular Widget هذه الإضافة تضيف ودجت يمكن من عرض المقالات الأكثر تعليقا والمقالات الأكثر مشاهدة على اليوتيوب في القوائم الجانبية.
كان هذا كل شيء فيما يخص موضوع اليوم، أتمنا أن يكون قد أعجبك وأن تكون قد استفدت منه كثيرا. إلى اللقاء في الموضوع القادم بإذن الله.