حسب رأيي، تسهيل وصول عناكب محركات البحث إلى الموقع لكي يتمكنوا من فهرسته وبذلك إظهاره في محركات البحث، هي واحدة من أهم ركائز تحسين الأرشفة (SEO).
أحد طرق تحسين وصول محركات البحث إلى الموقع هي إنشاء خريطة موقع بصيغة html.

ماهي خريطة موقع بصيغة html؟
خريطة موقع بصيغة html هي صفحة عادية ككل الصفحات لكن محتواها يكون عبارة عن روابط لأهم أقسام الموقع، الفكرة من إنشاءها هي منح الزائر نظرة شاملة حول هيكل الموقع حتى يستطيع تصفحه والتنقل بسهولة أكبر إلى كل الصفحات، كذلك لكي تتمكن محركات البحث من الدخول إلى أعماق الموقع وبذلك فهرسته بطريقة أفضل.
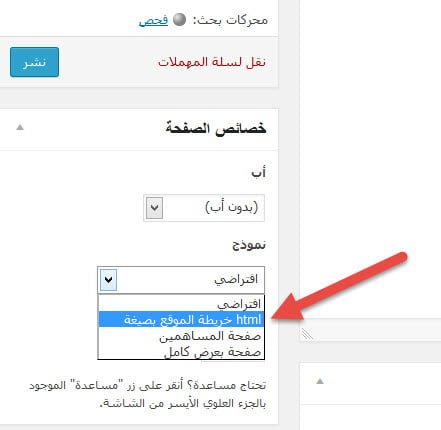
هناك عدة قوالب ووردبريس تأتي مصحوبة بقالب صفحة مخصص لخريطة الموقع، لكن إذا كان قالبك لا يتوفر عليه، الآن سأشرح لك كيف يمكنك إنشاءه.
إنشاء خريطة موقع بصيغة HTML يدوياً
1- قم بإنشاء ملف جديد تحت اسم sitemap.php.
2- افتح الملف الذي قمت بإنشائه وأضف إليه الترويسة التي تعرفه كقالب صفحة مخصص في ووردبريس.
<h2 id="pages">Pages</h2>
<ul>
<?php
// Add pages you'd like to exclude in the exclude here
wp_list_pages(
array(
'exclude' => '',
'title_li' => '',
)
);
?>
</ul>
<h2 id="posts">Posts</h2>
<ul>
<?php
// Add categories you'd like to exclude in the exclude here
$cats = get_categories('exclude=');
foreach ($cats as $cat) {
echo "<li><h3>".$cat->cat_name."</h3>";
echo "<ul>";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()) {
the_post();
$category = get_the_category();
// Only display a post link once, even if it's in multiple categories
if ($category[0]->cat_ID == $cat->cat_ID) {
echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
}
}
echo "</ul>";
echo "</li>";
}
?>
</ul>4- في نهاية هذا الكود قم بإضافة هذه الدوال لإظهار القائمة الجانبية وأسفل الموقع.
<?php get_sidebar(); ?>
<?php get_footer(); >5- قم برفع الملف إلى المجلد الرئيسي للقالب المفعل أو القالب الإبن.
6- قم بإنشاء صفحة جديدة بعنوان “خريطة الموقع” مثلاً.
7- قم بتحديد قالب الصفحة المخصص الذي قمت بإنشائه وأنشر الصفحة.

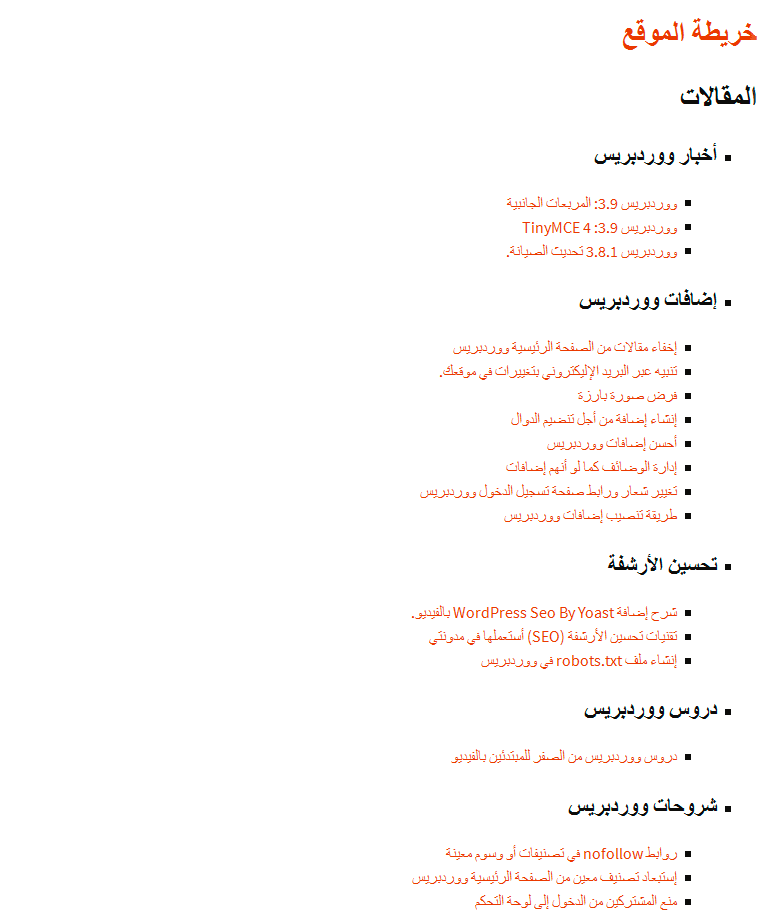
النتيجة هي خريطة موقع بصيغة html جد متكاملة 🙂

إنشاء خريطة موقع بصيغة html بواسطة إضافة
إذا لم تتشجع على إنشاء خريطة موقع بصيغة html خاصة بك، في ووردبريس دائما يمكنك اللجوء إلى الإضافات لكي تقوم بالعمل من أجلك.
WP Sitemap Page: فقط عليك بتنصيب الإضافة وتفعيلها وبعدها قم بإنشاء صفحة جديدة وأضف إليها هذا الكود القصير [wp_sitemap_page].
HTML Page Sitemap: تقوم بنفس عمل الإضافة السابقة وذلك بوضع هذا الكود القصير في الصفحة [html_sitemap].
WP Realtime Sitemap: إضافة قديمة ولم يتم تحديثها من أكثر من عامين لكن لازالت تعمل بصفة جيدة.
يبقى الاختيار لك رغم أني أوصي بالطريقة اليدوية… أتمنا أن تكون قد استفدت من الموضوع قدر الإمكان.