- 1 ما هو المحرر المرئي Visual Editor على ووردبريس؟
- 2 إمكانيات المحرر المرئي على ووردبريس
- 3 تنظيم مكونات صفحة المحرر على ووردبريس
- 4 استخدم اختصارات لوحة المفاتيح على المحرر المرئي
- 5 استعمل وضع الشاشة الكاملة (Distraction free)
- 6 إضافات لتطوير وظائف ومكونات المحرر
- 7 استخدام المحرر المرئي على ودجات (Widgets)
- 8 خلاصة عامة
يعتبر محرر نصوص ووردبريس، أو كما يصطلح عليه تقنيا بالمحرر المرئي (Visual Editor) بوابتك نحو القراء وتحرير محتوى الموقع بأكمله، لذلك فهو جزء ومكون أساسي من لوحة التحكم، بل يمكن أن أقول لك أنه نصف الموقع، فلا يمكن أن أتخيل موقع يستخدم ووردبريس لا يتوفر على محرر مرئي، وبدونه يصبح الموقع بلا فائدة. أهمية هذا المكون بنظام ووردبريس جعلني أتساءل حول كم تعرف أنت كمستخدم ومطور عنه، ومدى إطلاعك ومعرفتك فيما يخص الإمكانيات التي يوفرها لجعل عملية تحرير وصناعة المحتوى أكثر سلاسة من أي وقت مضى، وجدت أنه لا بد أن أتطرق للأمر بتفصيل مع تسليط الضوء على أغلب المميزات التي تتوفر به، كيفية التعامل معها واستغلالها بشكل كامل وذكي، وأيضا بعض الطرق الممكنة لتطويره وإغناءه بعناصر أكثر.
ما هو المحرر المرئي Visual Editor على ووردبريس؟

يستخدم ووردبريس محرر HTML تأسس على كود مفتوح المصدر يدعى TinyMCE يمكن إدراجه في صفحات الويب، يستخدم نمط WYSIWYG وهو اختصار لجملة “ما تراه هو ما ستحصل عليه” في إشارة إلى دقة المحرر ومدى تقدمه في إعطاء صورة تكاد تطابق النص النهائي الذي سيظهر للزوار بعد تحرير والمحتوى ثم نشره على صفحة الموقع. الهدف من هذا النمط هو توفير بيئة تحرير وكتابة ملائمة حتى لا يقع المحرر في أخطاء وتفاوتات في التنسيق والمظهر النهائي للموضوع أو المحتوى المنشور.
عند التطرق إلى مكون بأهمية كبيرة مثل المحرر المرئي، أو محرر النصوص، فإنه ولا بد من تقديم نبذة بسيطة حوله، كي أضعك بالصورة الكاملة، لتتمكن من فهم باقي فقرات المقالة.
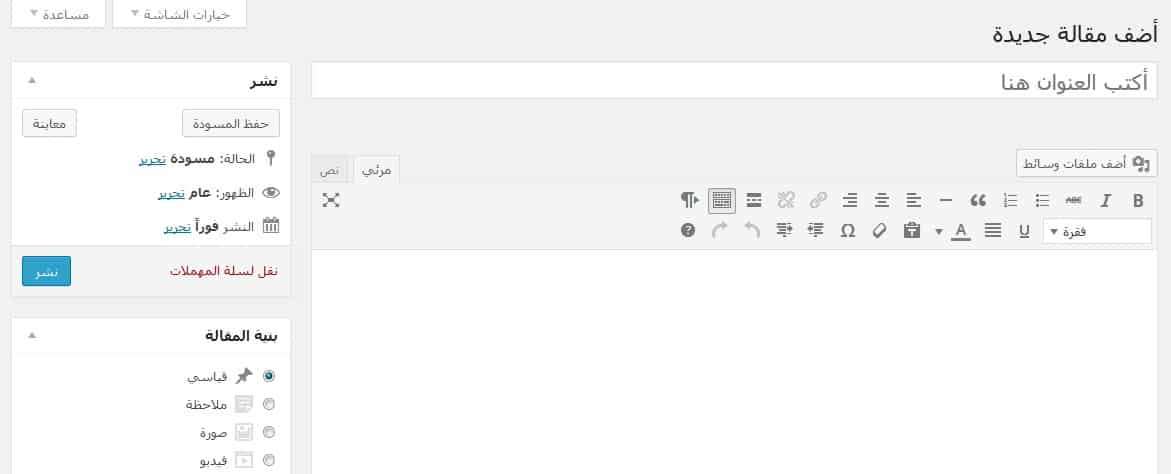
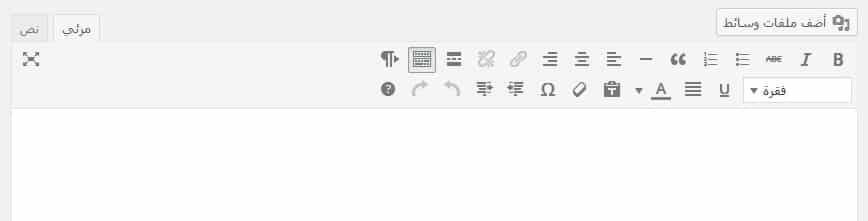
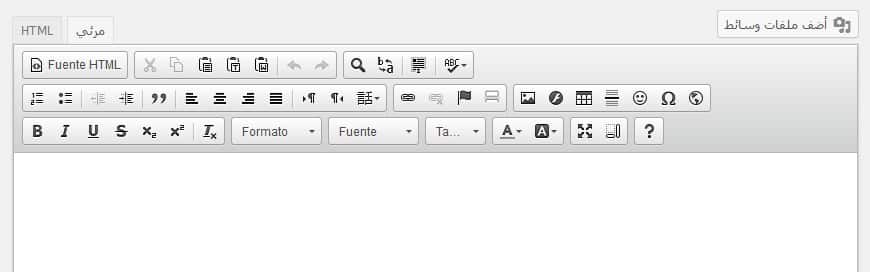
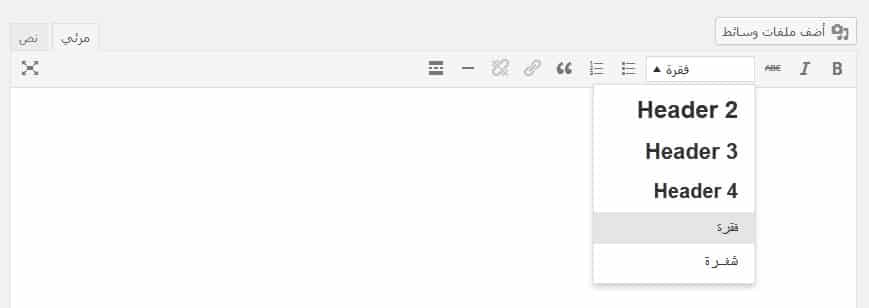
المحرر في الأساس عبارة عن حقل مخصص لكتابة وتحرير نص معين غير محدود الطول أو الحجم، يتشكل من عناوين وفقرات، وصور وجداول ومكونات أخرى، هذ الحقل يتوفر على أدوات بشريط علوي، يحتوي على أزرار الهدف منها هو تخصيص وتنسيق هذه المكونات حسب رغبة المستخدم أو المحرر كيف ما يرى الأمر مناسبا حسب احتياجاته.
يوفر هذا المحرر إمكانية إدراج الصور، من مركز التحميل الخاص بوسائط الموقع السلس الاستخدام، وأكثر مرونة خصوصا مع الإصدار الحالي للنسخة 4.0 من ووردبريس، الذي يسمح باستعراض حديث للملفات المرفوعة، مرفقة بالتاريخ الذي تم رفعها به، اسم المستخدم الذي قام بالعملية، وحجم كل ملف على حِدَةٍ. كما يمنح – أي المحرر – حرية في اختيار محاذاة المكونات، تحديد ألوان مخصصة، وما إلى ذلك من الأمور التي تدخل في إطار التنسيق، كما ذكرت سابقا.
لا بد من الانتباه أيضا إلى عنصر تخصيص بصفحة المحرر، وهو عنوان “خيارات الشاشة” يندرج به جل مكونات الصفحة، من هنالك يمكن إظهار أو إخفاء جزء معين من الصفحة.
عرف المحرر تطويرات مهمة خلال النسخة الأخيرة لووردبريس، فأصبح أكثر سلاسة في الاستخدام، ويمكن أن أقول أنه أصبح إلى جانب المستخدم من ناحية انسجامه مع نسق الكتابة، وبعض التفاصيل الأخرى التي تطرقت لها في موضوع حول تفاصيل نسخة ووردبريس الحالية.
إمكانيات المحرر المرئي على ووردبريس

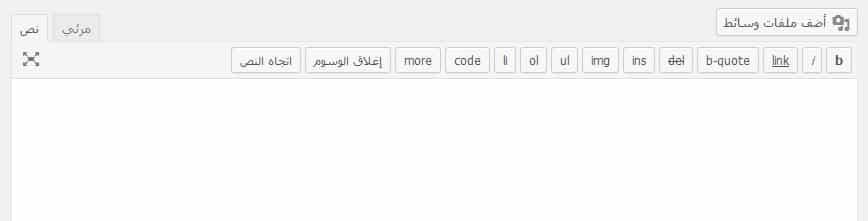
نقطة ليست بأقل أهمية من موضوع حديثنا أريد أن أنبه لها، هي أن المحرر يتوفر في وجهين، وجه خارجي وهو المحرر المرئي، ووجه آخر خلفي، وهو محرر النص أو النصوص، والذي يسمح لك برؤية كل ما تكتبه على شكل نص دون تنسيقات ظاهرة، ويحتوي عناصر HTML التي تم اعتمادها انطلاقا من المحرر المرئي، كالترويسات والفقرات وغيرها. هذه الواجهة الخلفية لا أنصح باستخدامها إذا كنت تفتقر لمعرفة كافية حول وسوم HTML، فمجرد إزالة حرف واحد من هذه الوسوم قد يخلق فوضى في التنسيق. غير أن محرر النص يبقى مجالا جد مفيد في حال كنت على دراية بهذه الوسوم، أو إذا تعلمت استخدامها فسيكون أمرا رائع حيث يمنحك الحرية المطلقة في إضافة أي وسم واستخدام التنسيقات التي تعتقد أن الموقع يحتاجها، والتي لا يوفرها المحرر الافتراضي على ووردبريس.

تنظيم مكونات صفحة المحرر على ووردبريس
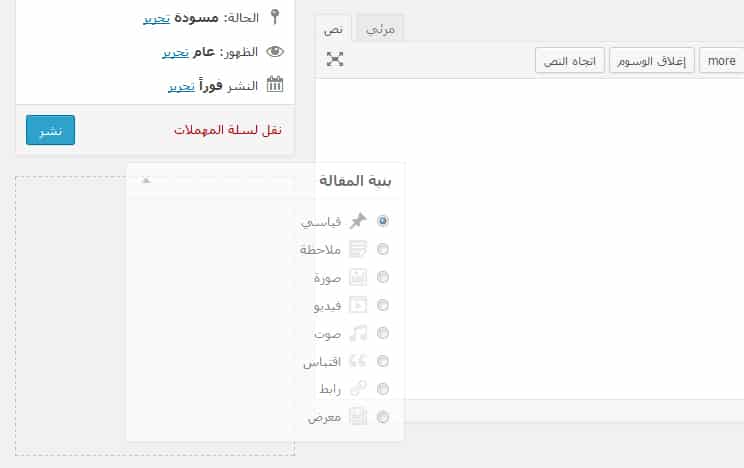
لتكون أكثر فعالية في العمل والتعامل مع المحرر، أثناء تحرير المحتوى الخاص بموقعك فلا بد أن تأخذ بعين الاعتبار العناصر والمكونات التي تريد أن تستخدمها، أو التي تحتاج لها حسب نوع المحتوى الذي تقوم بصناعته وحسب صنف الموقع.
يمكنك تخصيص صفحة المحرر بشكل بسيط وسلس للغاية، بسحب مكون وإفلاته في المكان الذي تراه مناسب لك حيث تجده في المتناول عند الحاجة. هذه الخاصية التي تنطبق على كل مكونات صفحة المحرر، ما عدا حقل المحرر ذاته، فهو الجزء الأساسي على الصفحة موضوع حديثنا.

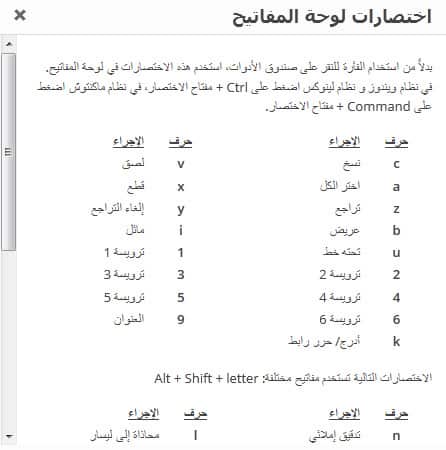
استخدم اختصارات لوحة المفاتيح على المحرر المرئي
لا شك أنك لم تستخدم هذه الخاصية الجميلة من قبل عند القيام بصناعة المحتوى، أو تحرير مقالة على موقعك، رغم أن الهدف الرئيسي من وجودها هو تسهيل وتبسيط عملية الكتابة أثناء العمل على موضوع ما، وعدم تشتيت انتباهك كمحرر عن الهدف النهائي وهو التركيز على إنشاء محتوى جيد، بأفكار مترابطة دون الحاجة إلى الخروج من “وضع” الكاتب أو المحرر، وألا تكون مضطرا لاستخدام الفأرة حتى تقوم بعدة إجراءات، متوفرة بشكل مختصر على لوحة المفاتيح.

استعمل وضع الشاشة الكاملة (Distraction free)
من بين الأمور التي أحب في محرر ووردبريس، وأستخدمها كلما أردت كتابة مقالة على موقعي، كما هو الحال بالنسبة للمقالة التي أنت بصدد قراءتها الآن، هذا الوضع “يُجبرني” على التركيز على ما أقوم بكتابته، وإلغاء كل ما يمكن أن يلفت انتباهي، حتى أتمكن من تقديم مادة ذات جودة للقارئ، ومعلومات دقيقة ما أمكن.
عالم الإنترنيت والمواقع مليء بالإغراءات والأشياء الجميلة التي تشتت انتباهنا بشكل سهل جدا، على ما هو عليه في المحيط الخارجي عن هذا المجال. الأمر أقرب بكثير إلى صفحة الدفتر البيضاء، التي لا هدف منها سوى فسح مجال للكتابة فقط، لذلك لا تحتوي أي مكون أو إضافة تعيق سلاسة التحرير.
لا تستهن أبدا بهذه الخاصية المميزة والبسيطة في الان ذاته، استخدمها أثناء كتاباتك بشكل دائم، أو كلما كان الأمر ممكنا على موقعك، وبعد مدة سترى تحسنا ملحوظا في جودة محتوى الموقع وفي نفس الوقت ستدرب نفسك على أسس الكتابة الجيدة.

إضافات لتطوير وظائف ومكونات المحرر
محرر ووردبريس متطور بشكل مذهل وخال تماما من الأخطاء (لم أواجه خطأ حتى الآن)، واستخدامه بدون إضافات مكملة لا يحد من فعاليته وأداءه، لأنه يتوفر على كل ما يمكنك كمستخدم أن تحتاجه بالمحرر، لكن للوصول إلى بعض خصائصه المميزة، إذا لم تكن لك معرفة كافية بوسوم HTML سيجعل من ذلك أمرا معقدا نوعا ما. الإضافات المتعلقة بالمحرر جاءت لتسهل عملية الوصول إلى هذه المكونات، كإنشاء الجداول، إدراج الصور وتخصيص الخطوط وغيرها من الأجزاء والمكونات التكميلية.
إضافة TinyMCE Advanced

من أهم الإضافات المرتبطة بمحرر ووردبريس، أو على الأقل من أشهرها وأكثرها تنزيلا من على مركز إضافات ووردبريس الرسمي، والتي تعتمد على نفس البرنامج مفتوح المصدر TinyMCE الذي كما ذكرت في الأول، نفس المستخدم على المحرر الافتراضية على ووردبريس.
اسم هذه الإضافة يعبر عنها فعليا، لأنها نفس الوظائف التي يوفرها الافتراضية ويستعرضها بشكل متقدم ومرتب بشكل محدد، والتي تتركز أساسا على الجداول، اللوائح والتنسيقات العامة.
إضافة WP Edit

توفر عليك هذه الإضافة التفكير في كتابة أكواد HTML أو CSS، هذا ما تقوله الإضافة عن نفسها، حيث أنها تركز إضافة عدد من التنسيقات الخاصة أساسا بالنص والكتابة، وليس بالضرورة أنها توفر مكونات إضافية، مثل أزرار، جداول أو صور كما تقوم بذلك إضافات مثل التي تطرقت لها سابقا.
إضافة WP Super Edit

الفكرة وراء هذه الإضافة مشابه تقريبا لما تقدمه TinyMCE Advanced، حيث تركز على إثراء المحرر الافتراضي بمكونات أكثر تخصيصا ووظائف أكثر بحيث أنك باستخدام هذه الإضافة، لن تكون بحاجة للتفكير في التعديل اليدوي على أي مكون.
من بين الخصائص التي تستحق الذكر، التي توفرها هي إمكانية نسخ النص من ملفات word، خاصية البحث في نص الموضوع أو المقالة، خاصية طباعة النص مباشرة من المحرر وإمكانية إدراج أيقونات بسيطة تعبيرية والإزرار.
إضافة CKEditor

في هذه الحالة، وعلى عكس الإضافات التي تطرقت لها لحد الآن، يتعلق الأمر بإضافة تقوم باستبدال المحرر الافتراضي على ووردبريس TinyMCE بمحرر اخر يدعى CKEditor الذي تشتغل عليه هذه الإضافة.
عندما أقول أنه يقوم باستبدال، لا أقصد أنه يقوم بعملية حذف كامل للمحرر، بل تكون الأولية للإضافة في حال كانت مسطبة ومفعلة. بمجرد تعطيلها أو حذفها مباشرة يتم الرجوع للشكل الافتراضي دون مشاكل تذكر في جل الحالات. يقوم هذا المحرر بتوفير خصائص جد مشابهة للتي يوفرها الافتراضي، ذلك أن حاجيات المستخدمين تبقى متشابهة في عدد كبير من متطلبات كتابة المواضيع وتحرير المحتوى.
توفر هذه الإضافة أيضا مركز رفع صور وملفات وسائط خاص بها، يستخدم نظام CKFinder وكذلك نموذج تعليقات اختياري ولن تكون مضطرا لاستخدامه في حال عدم رغبتك. يعمل هذا المحرر بشكل جيد على المتصفحات الأكثر استخداما حسب الإحصاءات، التي هي Chrome، Firefox و Safari وأيضا Opera.
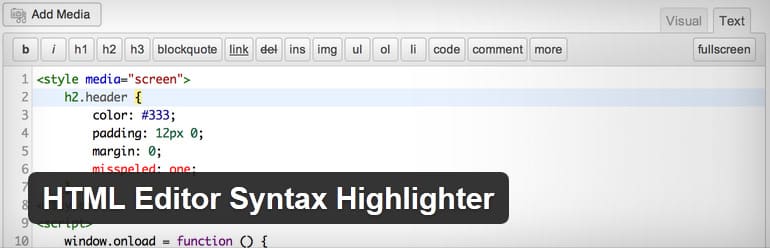
إضافة HTML Editor Syntax Highlighter

من خلال اسمها، وكذلك الصورة المرفقة لها، نفهم أن الهدف الرئيسي والوحيد وراء هذه الإضافة هو السماح بإدراج وقراءة أكواد ووسوم اللغة الدلالية HTML بكتابة واضحة وملونة حسب كل عنصر، إضافة إلى دعمها للغات أخرى مهمة على ووردبريس وهي لغة التنسيق CSS وأيضا php مع مراعاة معايير كتابة الكود.
نوعية مستخدمي هذه الإضافة ربما تقتصر على فئة المبرمجين والمطورين، أو المواقع التي تكون ذات طابع تقني. يمكنك أيضا كمستخدم عادي الاعتماد عليها في التحقق من أن الأكواد التي تقوم بكتابتها صحيحة ومرتبة.
تحميل إضافة HTML Editor Syntax Highlighter
إضافة Visual Editor Custom Buttons

تسمح هذه الإضافة لمستخدميها إدراج أزرار بتنسيق معين، تحدده أنت كمستخدم مباشرة على صفحة المحرر، بتنسيقات عن طريق إدراج أكواد CSS خاصة بكل زر تستخدمه. هذه الأزرار التي يتم إدراجها في أي مكان على مستوى المحتوى الذي تعمل عليه، سواء في الفقرات أو الروابط أو أي عنصر يحتويه موضوعك.
تحميل إضافة Visual Editor Custom Buttons
إضافة Client-proof Visual Editor

على عكس ما جئت على ذكره طوال مقالتي هذه، والتي تمحورت حول كيفية إغناء المحرر المرئي الافتراضي لووردبريس، بإدراج مكونات ووظائف جديدة تختصر الوقت والجهد على فئة كبيرة من المستخدمين، تأتي هذه الإضافة بمفهوم غريب بعض الشيء، حيث أنها تقوم على مبدأ توفير محرر مرئي بسيط، بأقل عدد ممكن من الوظائف والخصائص التي يمكن للجميع أن يحتاجها، دون زيادة.
هذا المبدأ ربما قد يتفهمه عدد قليل من المستخدمين نظرا لأن التوجه العام هو نحو إغناء المحتوى عن طريق محرر يتوفر على ما أمكن من الوظائف. اختر ما يناسبك من الإضافات (إن كنت ستستخدم واحدة) التي يمكن أن تعطي قيمة مضافة لمحتوى الموقع.
تحميل إضافة Client-proof Visual Editor
استخدام المحرر المرئي على ودجات (Widgets)
نعم، رغم أن الفكرة تبدو غريبة لديك، وجديد ربما لأنك تعودت على استخدام المحرر فقط على الصفحات أو المقالات التي تقوم بتحريرها بشكل اعتيادي، لكن الفكرة هي نفسها والهدف هو نفسه أيضا، أي إعطاء تنسيقات معينة على ودجت نص HTML الذي يوفره ووردبريس بشكل افتراضي.
هي فكرة مبدعة، توفر حلول إضافية بطريقة مختلفة، غير الصفحات والمواضيع الاعتيادية.
إضافة Black Studio TinyMCE Widget

تعتمد هذه الإضافة أيضا على البرنامج أو السكريبت المفتوح المصدر TinyMCE الذي يستخدمه ووردبريس لتوفير محرر مرئي على ودجات بغرض تخصيص المحتوى المدرج على هذا العنصر المهم المكون لووردبريس.
ظهور هذه الإضافة، جاء ردا على حقل النص “الفقير” الذي توفره ودجات، الذي طبعا يسمح بإدراج وسوم وأكواد، لكن بشكل يدوي ومعقد بالنسبة للكثير من المستخدمين.
تحميل إضافة Black Studio TinyMCE Widget
خلاصة عامة
أول هدف من وراء هذا الموضوع هو توعيتك كمستخدم حول مكون أساسي يعتبر بوابتك نحو الزوار، وهو المحرر المرئي وواجهته الخلفية، وعن الطرق المتوفرة التي يمكن أن تسهل (أو تصعب) استخدامك له، حسب كيفية تفاعلك وتعاملك معه. النصائح أو الإرشادات التي قدمت حول المحرر أكيد ستساعدك في الاستفادة منه واستغلال مثمر له بهدف صناعة محتوى ذا جودة يغني موقعك ومعه المحتوى العربي مهما كان مجال اشتغالك.
عندما تطرقت إلى هذه الإضافات التي أتى ذكرها طوال الموضوع، لم يكن الهدف تفضيل واحدة على أخرى، لأن أمر الحسم في اختيار أو تفضيل إضافة عن غيرها هو أمر جد نسبي، تتدخل به مؤثرات نوعية المحتوى، صنف الموقع، حجمه واحتياجاته لكتابة وصناعة محتوى متكامل.
قبل استخدام أي واحدة منها، تساءل حول ما إذا كنت فعلا في حاجة لها، وما ستقدمه من جديد لك وللموقع.