موضوع اليوم هو حول طريقة عرض محتوى المقالات على شكل أعمدة، عند كتابة المقالات كلنا نبحث عن الطريقة التي ستجعل محتوى الصفحة يبدو بمظهر جميل ومنظم وذلك بوضع صور، تعليقات، ايقونات خطية… إلخ، لكن في بعض الأحيان نحتاج إلى أن يظهر محتوى المقالات على شكل أعمدة خصوصاً إذا كان موقعنا هو عبارة عن مجلة إلكترونية أو جريدة إلكترونية.
أحد الخيارات هي إنشاء جداول وتوزيع المحتوى فيها لكن الجداول ليست هي الحل الأفضل في يومنا هذا، الحل الأفضل هو إنشاء Divs من أجل توزيع وترتيب المحتوى، هذا يتطلب استعمال لغة CSS من أجل الحصول على توزيع وتنظيم أفضل.
لا تقلق، لغة CSS3 جعلت إظهار مقالة على شكل أعمدة في غاية السهولة، أنا سأشرحها لك بالتفصيل الممل. الأمر ليس بالصعب، ولا حتى يجب كتابة كم كبيــــــــــــــــــر من الأكواد، فقط سنقوم بإضافة أسطر قليلة إلى ملف CSS للقالب المفعَّل باستعمال خاصية column-count.
من المهم أن تعرف أن هناك ملحقات خاصة يجب إدراجها لكي يعمل التنسيق على متصفحات مختلفة.
- (webkit- (Chrome, Safari-
- (moz- (Firefox-
- (o- (opra-
عرض محتوى المقالة على شكل أعمدة يدوياً
أول شيء نقوم به هو إنشاء كلاس جديد في ملف CSS للقالب المفعَّل نسميه ما نريد، مثلا three-column ونعطيه هذه الإعدادات.
.three-column{
column-count: 3;
-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
}بعد ذلك نقوم بوضع المقالة أو الجزء من المقالة الذي نريد إظهاره على شكل أعمدة داخل DIV ونخصص له الكلاس التي قمنا بإنشائه في ملف CSS.
<div class="three-column">قناة zdf الالمانية التي اشترت حقوق بث نصف نهائي رابطة ابطال واربا وكل نهائيات كؤوس والمملكات الاوربية ونهائي رابطة الابطال الاوربية وفتحها بالمجان امام المشاهد
مما دفع بقناة بي إن سبور لرفع دعوى قضائية ضد القناة الالمانية مطالبة إياها بتشفير قناتها يعني zdf فرفض الالمان طلبهم بل وأكثر من ذلك اشترت القناة الالمانية حقوق بث المونديال وقررت ايضا فتحه بالمجان امام الجميع وبذلك بي إن سبور ستخسر حوالي 75 مليون دولار في ظرف شهر ونصف بسبب القناة الالمانية
القناة التي صرح مديرها قائلا بانه يستغرب ردة فعل ادارة بي إن سبور التي تريد ان تحتكر كل شيء واضاف
نحن اشترينا كما هم اشترو ..هم شفروا قناتهم ليبيعوا منتوجهم اما نحن فتركنا المشاهد يستمتع من دون ان يدفع دولارا واحد
واضاف استغرب كيف لبلد لم يتأهل للمونديال ان يحتكر المونديال لوحده وسكانه لا يتجاوزون المليون نسمة
ليضيف المانيا أكبر بكثير من الرمال المحيطة بهذا البلد كرة القدم للفقراء ونحن مع الفقراء في هذا العالم فقناتنا ستنقل لكل مشاهديها عبر العالم اهم المحطات الكروية بالمجان. </div>نتيجة الكود:
مما دفع بقناة بي إن سبور لرفع دعوى قضائية ضد القناة الالمانية مطالبة إياها بتشفير قناتها يعني zdf فرفض الالمان طلبهم بل و اكثر من ذلك اشترت القناة الالمانية حقوق بث المونديال و قررت ايضا فتحه بالمجان امام الجميع و بذلك بي إن سبور ستخسر حوالي 75 مليون دولار في ظرف شهر و نصف بسبب القناة الالمانية
القناة التي صرح مديرها قائلا بانه يستغرب ردة فعل ادارة بي إن سبور التي تريد ان تحتكر كل شئ و اضاف
نحن اشترينا كما هم اشترو ..هم شفرو قناتهم ليبيعو منتوجهم اما نحن فتركنا المشاهد يستمتع من دون ان يدفع دولارا واحد
و اضاف استغرب كيف لبلد لم يتاهل للمونديال ان يحتكر المونديال لوحده و سكانه لا يتجاوزون المليون نسمة
ليضيف المانيا اكبر بكثير من الرمال المحيطة بهذا البلد كرة القدم للفقراء و نحن مع الفقراء في هذا العالم فقناتنا ستنقل لكل مشاهديها عبر العالم اهم المحطات الكروية بالمجان.
إذا أردنا تغيير عدد الأعمدة أو إضافة تنسيق آخر، فما علينا إلا إنشاء كلاس css آخر بأي اسم ونعطيه قيمة أخرى للخاصية column-count.
.for-column{
column-count: 4;
-webkit-column-count: 4;
-moz-column-count: 4;
-o-column-count: 4;
}لكن ما رأيك في إضافة خصائص أخرى مثل column-gap و column-rule ؟ لا تنسى الملحقات الخاصة بالمتصفحات.
.for-column{
column-count: 4;
-webkit-column-count: 4;
-moz-column-count: 4;
-o-column-count: 4;
/*Espacio entre columnas*/
column-gap: 2em;
-webkit-column-gap: 2em;
-moz-column-gap: 2em;
-o-column-gap: 2em;
/*Agrega una barra solida de color*/
column-rule: 2px solid #666;
-webkit-column-rule: 2px solid #666;
-moz-column-rule: 2px solid #666;
-o-column-rule: 2px solid #666;
}نتيجة الكود:
مما دفع بقناة بي إن سبور لرفع دعوى قضائية ضد القناة الالمانية مطالبة إياها بتشفير قناتها يعني zdf فرفض الالمان طلبهم بل و اكثر من ذلك اشترت القناة الالمانية حقوق بث المونديال و قررت ايضا فتحه بالمجان امام الجميع و بذلك بي إن سبور ستخسر حوالي 75 مليون دولار في ظرف شهر و نصف بسبب القناة الالمانية
القناة التي صرح مديرها قائلا بانه يستغرب ردة فعل ادارة بي إن سبور التي تريد ان تحتكر كل شئ و اضاف
نحن اشترينا كما هم اشترو ..هم شفرو قناتهم ليبيعو منتوجهم اما نحن فتركنا المشاهد يستمتع من دون ان يدفع دولارا واحد
و اضاف استغرب كيف لبلد لم يتاهل للمونديال ان يحتكر المونديال لوحده و سكانه لا يتجاوزون المليون نسمة
ليضيف المانيا اكبر بكثير من الرمال المحيطة بهذا البلد كرة القدم للفقراء و نحن مع الفقراء في هذا العالم فقناتنا ستنقل لكل مشاهديها عبر العالم اهم المحطات الكروية بالمجان.
سهل جداً وكله بفضل CSS3.
عرض نص المقالة على شكل أعمدة بواسطة إضافة

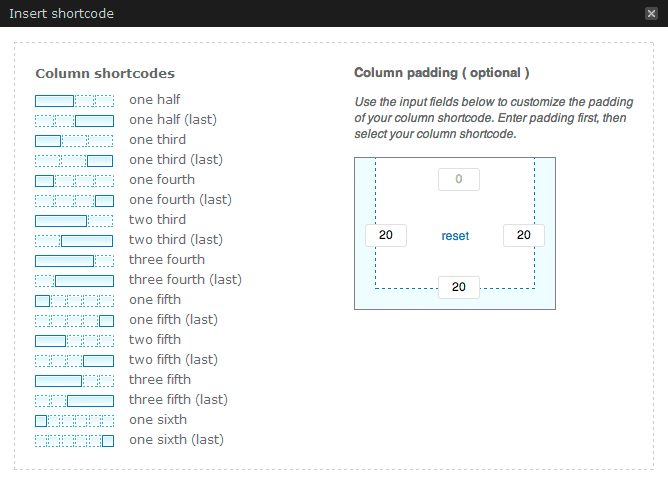
إذا كنت تريد أن تقوم بأشياء أكثر تعقيداً دون إجراء أي تغيير في ملف CSS فما عليك إلا بتنصيب إضافة Column Shortcodes، هذه الإضافة تعطيك تحكم تام في مظهر المقالة من ناحية الأعمدة وتوفر لك خيارات عديدة ورائعة.
كان هذا كل شيء، إذا كان لديك أي استفسار أتمنا أن تقوم بوضعه في التعليقات ولا تنسى الاشتراك على قائمة بريد الموقع لكي تتوصل بجديد التدوينات على بريدك الإلكتروني.
أضف رأيك حول الموضوع