اليوم سأحدثك عن طريقة تثبيت ودجات في ووردبريس لتبقى ظاهرة طوال الوقت.
إذا كانت لديك ودجة مهمة وتريد أن تبقى ثابتة رغم نزول الزائر إلى أسفل الصفحة، فقط عليك تثبيته.

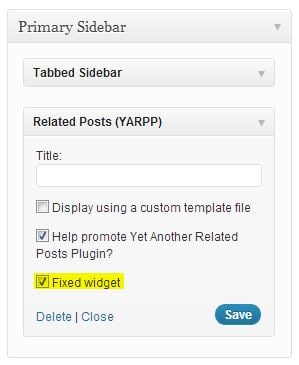
كيف ذلك؟ بسيط جداً، تقوم بتنصيب وتفعيل إضافة Fixed Widget، ومنذ تلك اللحظة ستظهر لك خاصية جديدة في كل ودجات تمكنك من تثبيتها، يمكنك تثبيت ودجة واحد أو أكثر هذا راجع إليك.

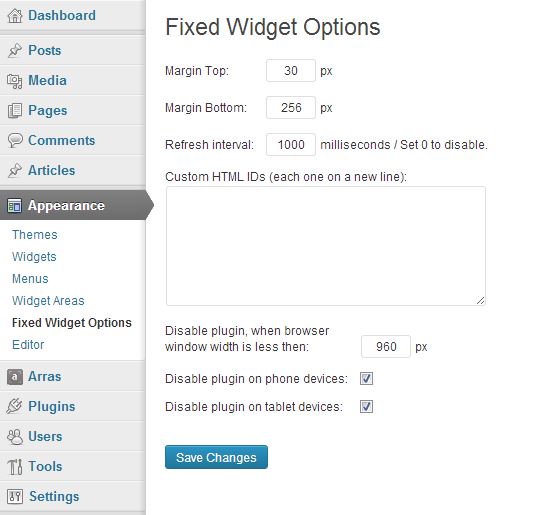
أيضاً الإضافة تمنحك مجموعة من الإعدادات التي تمكنك من ضبطها حسب رغبتك، تعطيل حالة التثبيت في الهواتف واللوحات (موصى به)، تعطيل حالة التثبيت في شاشات أقل من قياس معيَّن تحدده أنت (كذلك موصى به) وإعدادات أخرى مهمة…

تعمل في أغلبية القوالب لكن ليس كلها، المتطلبات هي كالآتي:
- jQuery 1.7 مطلوب. jQuery 1.8.3 (أو أكثر) موصى به.
- عدم وجود أخطاء في Javascript بسبب إضافات أخرى او سكريبت.
- وظائف
wp_headوwp_footerفي الملفينheader.phpوfooter.phpللقالب المفعَّل.
إذا اردت يمكنك مشاهدة طريقه عمل الإضافة في هذا الفيديو.
أضف رأيك حول الموضوع