هناك العديد من المواقع التي تحتاج إلى إضافة عناوين فرعية للمقالات والصفحات التي تنشرها، خصوصا المواقع الإخبارية والمجلات الإلكترونية، هذه الخاصية ليست متوفرة افتراضا في ووردبريس، لكن بفضل الإضافات يمكن الحصول على ذلك بسهولة وهذا هو موضوع تدوينتي هذه.
الإضافة التي قمت باختيارها تسمح لنا بإضافة عناوين فرعية للصفحات، المقالات وكذلك لأنواع المقالات المخصصة.
أعرف أن هناك عدد من الإضافات التي يمكن من خلالها الحصول على هذه الخاصية في ووردبريس، لكن كلها تحتاج لتحرير القالب ووضع وظيفة جلب العناوين الفرعية يدويا، بعكس الإضافة التي أتكلم عنها اليوم فهي تقوم بكل شيء تلقائيا ولا تحتاج لأي إعداد إضافي.
يتعلق الأمر بإضافة مجانية متوفرة على المستودع الرسمي لإضافات ووردبريس وكذلك على Github اسمها Subtitles.
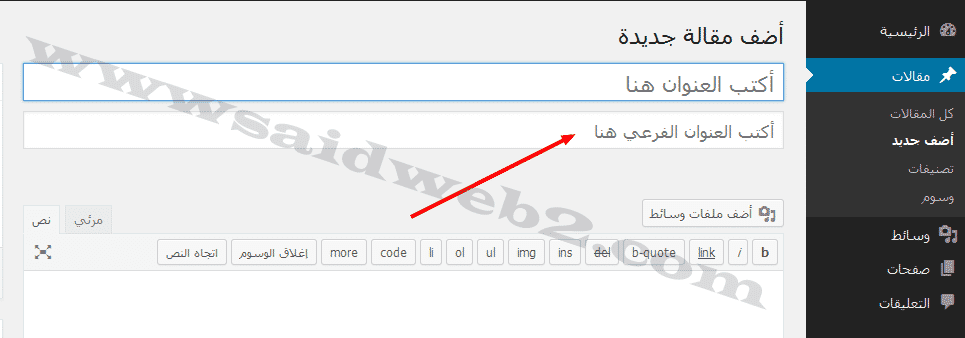
أول ما يلفت الانتباه في هذه الإضافة هو سهولة استعمالها، فبعد تنصيبها وتفعيلها، يظهر لنا حقل جديد في محرر ووردبريس مباشرة بعد حقل العنوان يمكننا من خلاله إضافة العنوان الفرعي للمقالة أو الصفحة التي نحن بصدد تحريرها. الإضافة تندمج تلقائيا وتتوافق مع أغلبية القوالب المتوفرة.

إضافة عناوين فرعية خصوصا في الصفحة الرئيسة هي وسيلة جيدة للفت انتباه القراء وإثارة فضولهم حول المقالة. البعض منكم قد يتساءل حول التأثير الذي يمكن أن تضيفه العناوين الفرعية فيما يتعلق بتحسين الأرشفة في محركات البحث، الجواب هو أن ليست هناك أية نتيجة سلبة، لأن الإضافة تستخدم الوسم span لإضافة العناوين الفرعية… بالعكس النتيجة قد تكون جد إيجابية.
الإضافة تستعمل كلاس .entry-subtitle مما يسح لمطوري القوالب التحكم في تنسيقات العناوين الفرعية بسهولة تامة.
<div class="entry-subtitle">هنا العوان الفرعي</div>كذلك توفر للمطورين عدد كبير من الخيارات التي من خلالها يمكن تخصيص تصميم القوالب بكل سهولة.
تعطيل ملف التنسيقات الافتراضي للإضافة.
لتعطيل ملف التنسيقات الافتراضي للإضافة فقط يجب إضافة هذا الكود إلى ملف functions.php للقالب المفعل.
// Remove this additional CSS.
if ( class_exists( 'Subtitles' ) && method_exists( 'Subtitles', 'subtitle_styling' ) ) {
remove_action( 'wp_head', array( Subtitles::getInstance(), 'subtitle_styling' ) );
}بعد ذلك يجب إنشاء تنسيقات جديدة مخصصة بالاعتماد على الكلاس الذي ذكرناه في الأعلى.
تفعيل العناوين الفرعية في أنواع المقالات المخصصة.
لتفعيل العناوين الفرعية في أنواع المقالات المخصصة فقط عليك إضافة هذا الكود الذي استعملنا فيه الدالة add_post_type_support والخطاف init إلى ملف functions.php للقالب المفعل.
// Adding Subtitles Support into Custom Post Types.
function theme_slug_add_subtitles_support() {
add_post_type_support( 'custom-post-type-slug', 'subtitles' );
}
add_action( 'init', 'theme_slug_add_subtitles_support' );هذا يقوم بتفعيل العناوين الفرعية في جميع أنواع المقالات كالوسائط مثلا.
تعطيل العناوين الفرعية في نوع مقالات معين.
لتعطيل العناوين الفرعية في اي نوع مقالات نريده، فقط يجب وضع هذا الكود الذي استعملنا فيه الدالة remove_post_type_support وكذلك الخطاف init في ملف functions.php للقالب المفعل. في هذا المثال سنقوم بتعطيلها في المقالات والصفحات.
/**
* Removing Default Support from Posts and Pages
*
* @return void
*/
function remove_subtitles_support() {
remove_post_type_support( 'post', 'subtitles' );
remove_post_type_support( 'page', 'subtitles' );
}
add_action( 'init', 'remove_subtitles_support' );تعطيل العناوين الفرعية في أقسام معينة.
افتراضيا العناوين الفرعية تظهر في جميع اقسام الموقع، في الصفحات، المقالات، صفحة البحث، صفحة الأرشيف… إذا أردت التحكم يمكنك استخدام الفيلتر subtitle_view_supported. فمثلا لتعطيل العناوين الفرعية في صفحة الأرشيف والبحث هذا الكود هو الذي تحتاجه.
/**
* Disable Subtitles in archive views.
*
* @uses function is_archive
* @uses function is_search
* @uses function in_the_loop
*/
function subtitles_mod_supported_views() {
// Ditch subtitles in archives.
if ( is_archive() || is_search() ) {
return false;
}
// Default in The Loop behavior from Subtitles.
if ( in_the_loop() ) {
return true;
}
}
add_filter( 'subtitle_view_supported', 'subtitles_mod_supported_views' );كما تلاحظ الإضافة تمنح خيارات عديدة وحرية كاملة في استعمالها، في هذه التدوينة قمت بالتطرق للأشياء التي بدت لي أكثر أهمية، لكن يمكنك التعرف على باقي الخيارات بزيارة صفحة الإضافة على Github.
أتمنا لك من كل قلبي أن تكون قد استفدت من هذه التدوينة، موعدنا في التدوينة القادمة بإذن الله.